Web前端学习笔记——HTML5新标签与特性
本文共 2753 字,大约阅读时间需要 9 分钟。
HTML5新标签与特性
文档类型设定
- document
- HTML: sublime 输入 html:4s
- XHTML: sublime 输入 html:xt
- HTML5 sublime 输入 html:5
字符设定
- :HTML与XHTML中建议这样去写
- :HTML5的标签中建议这样去写
常用新标签
w3c 手册中文官网 :
-
header:定义文档的页眉 头部
-
nav:定义导航链接的部分
-
footer:定义文档或节的页脚 底部
-
article:定义文章。
-
section:定义文档中的节(section、区段)
-
aside:定义其所处内容之外的内容 侧边
语义 :定义页面的头部 页眉 语义: 定义文章 语义: 定义区域
-
datalist 标签定义选项列表。请与 input 元素配合使用该元素
-
fieldset 元素可将表单内的相关元素分组,打包 legend 搭配使用
新增的input type属性值:
| 类型 | 使用示例 | 含义 |
|---|---|---|
<input type="email"> | 输入邮箱格式 | |
| tel | <input type="tel"> | 输入手机号码格式 |
| url | <input type="url"> | 输入url格式 |
| number | <input type="number"> | 输入数字格式 |
| search | <input type="search"> | 搜索框(体现语义化) |
| range | <input type="range"> | 自由拖动滑块 |
| time | <input type="time"> | 小时分钟 |
| date | <input type="date"> | 年月日 |
| datetime | <input type="datetime"> | 时间 |
| month | <input type="month"> | 月年 |
| week | <input type="week"> | 星期 年 |
常用新属性
| 属性 | 用法 | 含义 |
|---|---|---|
| placeholder | <input type="text" placeholder="请输入用户名"> | 占位符 当用户输入的时候 里面的文字消失 删除所有文字,自动返回 |
| autofocus | <input type="text" autofocus> | 规定当页面加载时 input 元素应该自动获得焦点 |
| multiple | <input type="file" multiple> | 多文件上传 |
| autocomplete | <input type="text" autocomplete="off"> | 规定表单是否应该启用自动完成功能 有2个值,一个是on 一个是off on 代表记录已经输入的值 1.autocomplete 首先需要提交按钮 2.这个表单您必须给他名字 |
| required | <input type="text" required> | 必填项 内容不能为空 |
| accesskey | <input type="text" accesskey="s"> | 规定激活(使元素获得焦点)元素的快捷键 采用 alt + s的形式 |
综合案例
多媒体标签
- embed:标签定义嵌入的内容
- audio:播放音频
- video:播放视频
多媒体 embed(会使用)
embed可以用来插入各种多媒体,格式可以是 Midi、Wav、AIFF、AU、MP3等等。url为音频或视频文件及其路径,可以是相对路径或绝对路径。
因为兼容性问题,我们这里只讲解 插入网络视频, 后面H5会讲解 audio 和video 视频多媒体。
优酷,土豆,爱奇艺,腾讯、乐视等等
- 先上传
- 在分享
多媒体 audio
HTML5通过标签来解决音频播放的问题。
使用相当简单,如下图所示
并且可以通过附加属性可以更友好控制音频的播放,如:
autoplay 自动播放
controls 是否显不默认播放控件
loop 循环播放 如果这个属性不写 默认播放一次 loop 或者 loop = “loop” 表示无限循环
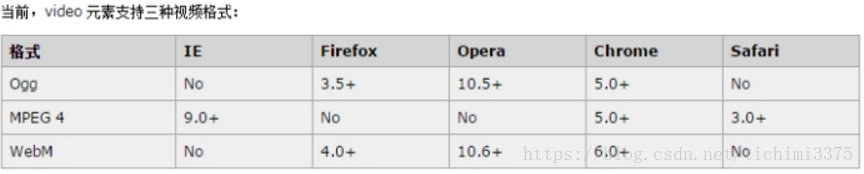
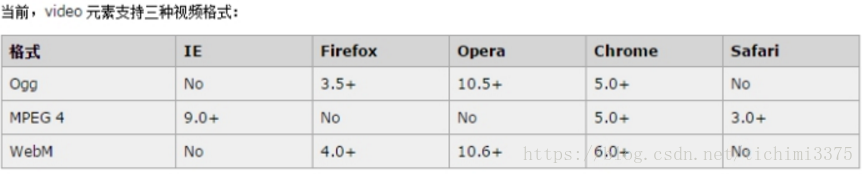
由于版权等原因,不同的浏览器可支持播放的格式是不一样的,如下图供参考
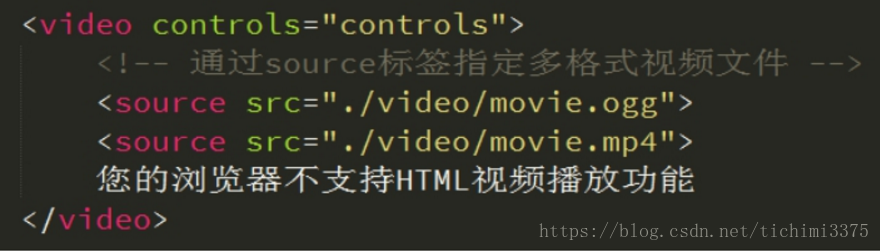
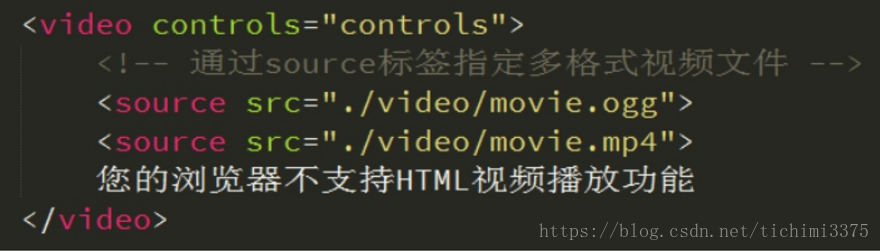
多浏览器支持的方案,如下图
标签允许您规定可替换的视频/音频文件供浏览器根据它对媒体类型或者编解码器的支持进行选择多媒体 video
HTML5通过标签来解决音频播放的问题。
同音频播放一样,使用也相当简单,如下图
同样,通过附加属性可以更友好的控制视频的播放
autoplay 自动播放
controls 是否显示默认播放控件
loop 循环播放
width 设置播放窗口宽度
height 设置播放窗口的高度
由于版权等原因,不同的浏览器可支持播放的格式是不一样的,如下图供参考
多浏览器支持的方案,如下图****
你可能感兴趣的文章
游戏设计的艺术:一本透镜的书——第十三章 玩家通过界面玩游戏
查看>>
编写苹果游戏中心应用程序(翻译 1.3 为iOS应用程序设置游戏中心)
查看>>
编写苹果游戏中心应用程序(翻译 1.4 添加游戏工具包框架)
查看>>
编写苹果游戏中心应用程序(翻译 1.5 在游戏中心验证本地玩家)
查看>>
编写苹果游戏中心应用程序(翻译 1.6 获取本地玩家的信息)
查看>>
编写苹果游戏中心应用程序(翻译 1.7 在游戏中心添加朋友)
查看>>
编写苹果游戏中心应用程序(翻译 1.8 获取本地玩家的好友信息)
查看>>
WebGL自学教程《OpenGL ES 2.0编程指南》翻译——勘误表
查看>>
WebGL自学教程——WebGL示例:12. 要有光
查看>>
WebGL自学教程——WebGL示例:13.0 代码整理
查看>>
WebGL自学教程——WebGL示例:14.0 代码整理
查看>>
恶心的社会
查看>>
中国式危机公关9加1策略(第五章 慎用信息控制策略)
查看>>
展现自己的人生智慧
查看>>
深入理解java多态性
查看>>
Java新手进阶:细说引用类型
查看>>
osg中使用MatrixTransform来实现模型的平移/旋转/缩放
查看>>
(一) Qt Model/View 的简单说明
查看>>
(二)使用预定义模型 QStringListModel例子
查看>>
UVM:5.3.2 多domain 的例子
查看>>